昨天介紹完 MVVM 後 今天終於要來實作 SwiftData 了
那開啟專案後是不是發現多了 Item 跟 ContentView 然後裡面都已經寫了一些程式碼了
那是因為一開始我們在創建專案時有特別勾選 SwiftData ,因此系統就會自動幫你生成一個 SwiftData 的範例程式。
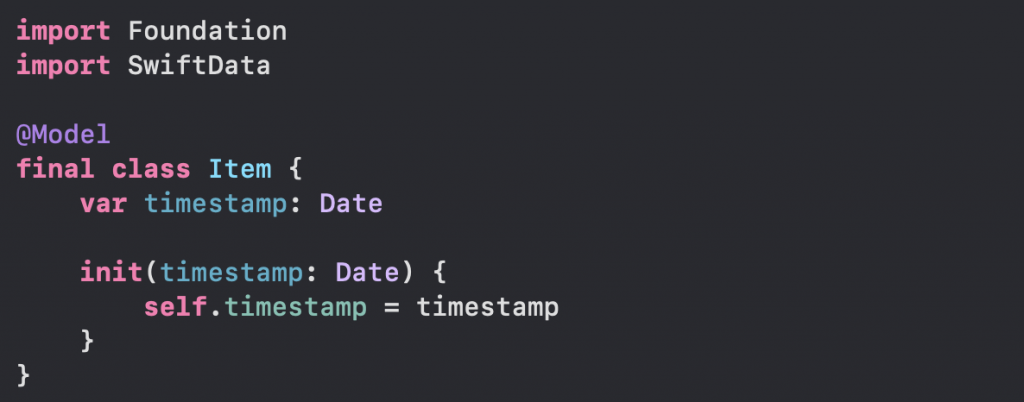
首先我們看到 Item 裡面有下程式碼,然後這邊各位應該有看到有一個 @Macro
Macro (巨集) 是Swift程式語言中的一個強大功能,它允許開發者在編譯時期生成程式碼。
減少了開發者手動編寫重複程式碼的麻煩,在編譯過程,Swift會先展開程式碼中的巨集,並且依一般程序建置程式碼。
接下來當我們對這個 Macro點右鍵時可以看到一個 Expand Macro
點擊後各位應該會看到很不可思議的一幕,就是發現竟然多了這麼多的程式碼,然後應該會多看到兩個不同的 >Macro,然後再次點擊 Expand Macro 又會有下一層的 Macro出現。
這就是為什麼SwiftData 會比 CoreData 還要簡單使用的原因,因為 Macro 的使用大大簡化了開發者需要編寫的程式碼數量,同時也提高了程式碼的可讀性和維護性。
接下來我們在點擊右鍵 然後選擇 Hide Macro Expansion ,讓我們的介面可以乾淨一點。
這邊我們可以把它想成 Item 就是一個資料表,然後表裡面會有很多屬性,那這邊只有一個 timestamp 表示時間戳,最後因為是 class 的關係我們需要寫 init 做呼叫。
應該會看到裡面的程式碼有以下
var sharedModelContainer: ModelContainer = {
let schema = Schema([
Item.self,
])
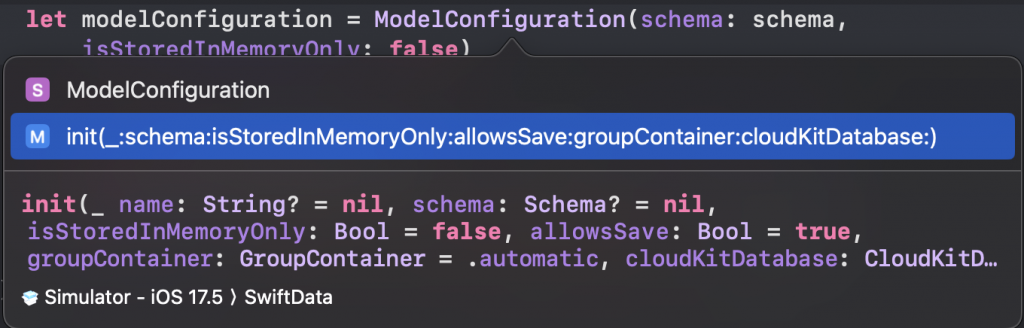
let modelConfiguration = ModelConfiguration(schema: schema, isStoredInMemoryOnly: false)
do {
return try ModelContainer(for: schema, configurations: [modelConfiguration])
} catch {
fatalError("Could not create ModelContainer: \(error)")
}
}()
var body: some Scene {
WindowGroup {
ContentView()
}
.modelContainer(for: Item.self)
}
在上面的程式碼中有看到 modelConfiguration,是用於配置 SwiftData 如何管理和儲存資料模型的。
所以如果有需要的話才會特別在寫一個客製化的 ModelContainer 來做使用。

那這次的介紹我們只要簡單的使用以下程式碼就好,透過以下我們可以理解成我的 App 要用到什麼的資料表,而我們只有創建一個叫做 Item,寫到這邊我們的 App 就可以成功使用 SwiftData 來儲存資料囉。
var body: some Scene {
WindowGroup {
ContentView()
}
.modelContainer(for: Item.self)
}
var body: some Scene {
WindowGroup {
ContentView()
}
.modelContainer(for: [Recipe.self, Ingredient.self])
}
